ESP 32 Android Apps - Temperature & Humidity DHT (Arduino IDE)
ESP 32 Android Apps - Temperature & Humidity DHT (Arduino IDE)
Tujuan
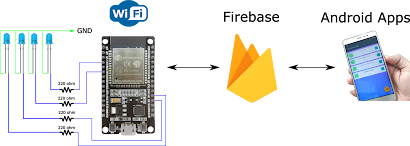
Pada artikel sebelumnya sudah saya bahas bagaimana caranya mengendalikan lampu dari ESP 32 lewat web browser dan juga membaca nilai sensor DHT dengan ESP32 dan ditampilkan ke LCD, pada artikel ini saya akan melakukan hal yang lebih dari biasanya, yaitu menampilkan nilai DHT pada layar ponsel kita, saya tidak menggunakan aplikasi Blynk ataupun yang lainya namun saya membuat sendiri aplikasi android untuk menampilkan nilai DHT yang langsung kita ambil nilainya dari ESP32.
Persiapan
- ESP 32 board harus sudah terinstall di Arduino IDE, caranya disini
- Download library Liquid Crystal I2C, dapatkan disini
- Install library DHT, caranya disini
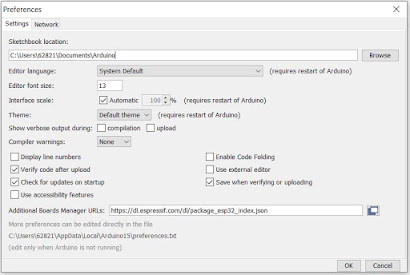
- Kita akan menggunakan Json untuk mengirim nilai dari pembacaan, untuk itu install terlebih dahulu library JSON, seperti gambar dibawah ini :
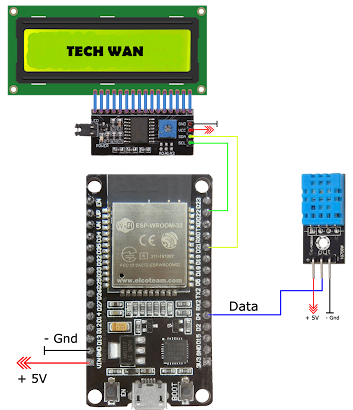
Schematic
LCD 16x2 yang saya pakai menggunakan I2C modul, jadi kita tidak memerlukan banyak GPIO yang dihubungkan ke ESP32 dikarenakan keterbatasan GPIO cukup dengan 2 Pin yaitu pin SDA dan SCL. Dan untuk sensor DHT disini saya menggunakan tipe DHT 11 yang sudah mempunyai 3 pin, (Out, + , - ). Untuk masing-masing penyambungan pin bisa dilihat di bawah ini :
LCD --> ESP32
SDA --> GPIO 21 (SDA)
SCL --> GPIO 22 (SCL)
VCC --> 5 Vdc
GND --> Gnd
DHT --> ESP32
Out --> GPIO 4
+ --> 5 Vdc
- --> Gnd
Code
Pertama kita masukkan dahulu library yang dibutuhkan.
#include "WiFi.h"
#include <ArduinoJson.h>
#include <WebServer.h>
#include <DHT.h>
#include <LiquidCrystal_I2C.h>
Kemudian kita setting konfigurasi LCD I2C, sensor DHT, webserver, Json.
#define DHTPIN 4
#define DHTTYPE DHT11
LiquidCrystal_I2C lcd(0x27, 16, 2); //0x27 address //16,2 jumlah kolom dan baris LCD
DHT dht(DHTPIN, DHTTYPE);
WebServer server(80);
StaticJsonDocument<1000> jsonDocument;char buffer[250];
Kemudian kita membutuhkan jaringan wifi.
const char* ssid = "YourWifi"; //replaceconst char* password = "YourPassword"; //replace
Kemudian kita perlu membuat void response ketika aplikasi android meminta data yaitu nilai dari sensor DHT.
void all_data() {
float h = dht.readHumidity();
float t = dht.readTemperature();
Serial.println("All Data");
create_json(h, t);
server.send(200, "application/json", buffer) }
Selanjutnya perlu membuat void Json agar nilai dari hasil pembacaan dimuat dalam format Json.
void create_json(float h, float t) {
jsonDocument.clear();
JsonArray levels = jsonDocument.createNestedArray("result");
JsonObject obj1 = levels.createNestedObject();
obj1["id"] = "01";
obj1["temp"] = t;
obj1["humi"] = h;
serializeJson(jsonDocument, buffer);}
Pada void setup(), kita mulai inisialisasi sensor DHT, LCD, kemudian kita akan menghubungkan ESP 32 ke jaringan internet dengan Wifi.begin, lalu kita akan munculkan IP address dari ESP32 ke LCD agar bisa kita masukkan ke aplikasi android. Pada void setup juga kita akan memulai ESP32 sebagai webserver dimana ESP32 akan menjadi server dan akan mengirimkan response balasan ketika ada client yang meminta response.
void setup()
{
dht.begin();
lcd.init();
lcd.backlight();
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(1000);
Serial.println("Connecting to WiFi..");
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Connecting...");
}
String LocalIP = String() + WiFi.localIP()[0] + "." + WiFi.localIP()[1] + "." + WiFi.localIP()[2] + "." + WiFi.localIP()[3];
Serial.println(LocalIP);
lcd.clear();
lcd.setCursor(0, 0);
lcd.print(LocalIP);
server.on("/alldata", all_data);
server.begin();}
Pada void loop () kita mulai membaca hasil pengukuran sensor DHT11 dan ditampilkan ke LCD 16x2.
void loop(){server.handleClient();
float h = dht.readHumidity(); // Pembacaan nilai humidityfloat t = dht.readTemperature(); // Pembacaan nilai temperaturedelay(1000); // tunda 1 detiklcd.clear(); // bersihkan layar LCDlcd.setCursor(0, 0); // atur posisi penulisan di LCD baris 0 kolom 0lcd.print("Humi: "); // tampilkan tulisan string "Humi :"lcd.print(h); // tampilkan nilai float humidity DHT11lcd.print(" %");lcd.setCursor(0, 1); // atur posisi penulisan di LCD baris 1 kolom 0lcd.print("Temp: "); // tampilkan tulisan string "Temp :"lcd.print(t); // tampilkan nilai float temperature DHT11lcd.print(" ");lcd.print((char)223); // tampilan simbol derajatlcd.print("C");}
Full Code
#include "WiFi.h"
#include <ArduinoJson.h>
#include <WebServer.h>
#include <DHT.h>
#include <LiquidCrystal_I2C.h>
#define DHTPIN 4
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
LiquidCrystal_I2C lcd(0x27, 16, 2);
const char* ssid = "onlyone13"; //replace
const char* password = "islam130590"; //replace
WebServer server(80);
StaticJsonDocument<1000> jsonDocument;
char buffer[250];
void all_data() {
float h = dht.readHumidity();
float t = dht.readTemperature();
Serial.println("All Data");
create_json(h, t);
server.send(200, "application/json", buffer);
}
void create_json(float h, float t) {
jsonDocument.clear();
JsonArray levels = jsonDocument.createNestedArray("result");
JsonObject obj1 = levels.createNestedObject();
obj1["id"] = "01";
obj1["temp"] = t;
obj1["humi"] = h;
serializeJson(jsonDocument, buffer);
}
void setup()
{
dht.begin();
lcd.init();
lcd.backlight();
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(1000);
Serial.println("Connecting to WiFi..");
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Connecting...");
}
String LocalIP = String() + WiFi.localIP()[0] + "." + WiFi.localIP()[1] + "." + WiFi.localIP()[2] + "." + WiFi.localIP()[3];
Serial.println(LocalIP);
lcd.clear();
lcd.setCursor(0, 0);
lcd.print(LocalIP);
server.on("/alldata", all_data);
server.begin();
}
void loop(){
server.handleClient();
float h = dht.readHumidity();
float t = dht.readTemperature();
delay(1000);
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Humi: ");
lcd.print(h);
lcd.print(" %");
lcd.setCursor(0, 1);
lcd.print("Temp: ");
lcd.print(t);
lcd.print(" ");
lcd.print((char)223);
lcd.print("C");
}
Upload Code
- Tools --> Board --> ESP32 Arduino --> ESP32 Dev Module
- Tools --> PORT --> Click available port
- Sketch --> Upload --> wait "Connecting .... " --> push boot/flash button ESP32







Komentar
Posting Komentar