ESP 32 LCD 16x2 with I2C - Arduino IDE
ESP 32 LCD 16x2 with I2C - Arduino IDE
Tujuan
Kali ini kita akan melakukan pemograman ESP 32 dan menghubungkannya ke LCD 16x2 I2C. Agar menampilkan tulisan yang sudah kita atur, contoh : "Hello World".
Persiapan
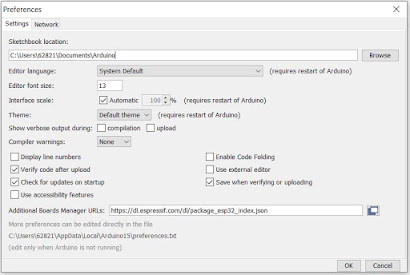
- ESP 32 board harus sudah terinstall di Arduino IDE, caranya disini
- Download library Liquid Crystal I2C, dapatkan disini
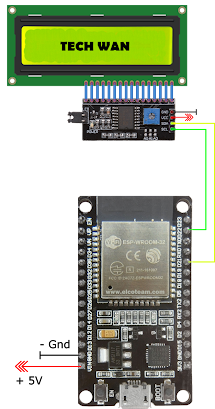
Schematic
LCD 16x2 yang saya pakai menggunakan I2C modul, jadi kita tidak memerlukan banyak GPIO yang dihubungkan ke ESP32 dikarenakan keterbatasan GPIO cukup dengan 2 Pin yaitu pin SDA dan SCL.
LCD --> ESP32
SDA --> GPIO 21 (SDA)
SCL --> GPIO 22 (SCL)
VCC --> 5 Vdc
GND --> Gnd
Code
Pertama kita masukkan dahulu library I2C nya.
#include <LiquidCrystal_I2C.h>
Kemudian kita setting konfigurasi LCD I2C nya.
LiquidCrystal_I2C lcd(0x27, 16, 2); //0x27 address //16,2 jumlah kolom dan baris LCD
Pada void setup() kita mulai LCD nya.
void setup()
{
lcd.init(); // initialisasi LCD
lcd.backlight(); // turn on LCD backlight
Serial.begin(115200); // serial komunikasi
lcd.clear(); // clear tulisan di LCD
lcd.setCursor(0, 0); // set posisi tulisan di LCD
lcd.print("Hello World"); // tampilkan tulisan "Hello World" di LCD
}
Full Code
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27, 16, 2); //0x27 address //16,2 jumlah kolom dan baris LCD
void setup()
{
lcd.init(); // initialisasi LCD
lcd.backlight(); // turn on LCD backlight
Serial.begin(115200); // serial komunikasi
lcd.clear(); // clear tulisan di LCD
lcd.setCursor(0, 0); // set posisi tulisan di LCD
lcd.print("Hello World"); // tampilkan tulisan "Hello World" di LCD}
void loop(){ }
Upload Code
- Tools --> Board --> ESP32 Arduino --> ESP32 Dev Module
- Tools --> PORT --> Click available port
- Sketch --> Upload --> wait "Connecting .... " --> push boot/flash button ESP32





Komentar
Posting Komentar