ESP 32 Control LED From Firebase Real Time Database
Control LED From Firebase Real Time Database
Tujuan
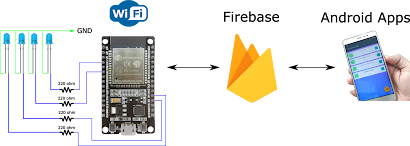
Pada artikel kali ini, saya akan mengendalikan lampu LED yang diintegrasikan ke Firebase Real Time Database melalui ESP 32 yang sudah terkoneksi ke jaringan internet. Jadi kita dapat mengendalikan lampu LED dari mana saja selama ada koneksi internet.
Apa itu Firebase ?
Firebase adalah suatu layanan dari Google yang digunakan untuk mempermudah para pengembang aplikasi dalam mengembangkan aplikasi. Dengan adanya Firebase, pengembang aplikasi bisa fokus mengembangkan aplikasi tanpa harus memberikan usaha yang besar. Dua fitur yang menarik dari Firebase yaitu Firebase Remote Config dan Firebase Realtime Database. Selain itu terdapat fitur pendukung untuk aplikasi yang membutuhkan pemberitahuan yaitu Firebase Notification.
Schematic
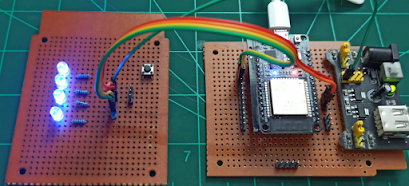
GPIO yang saya pakai disini : GPIO02, GPIO04, GPIO32, GPIO33, kemudian dari GPIO ESP32 disambung ke resistor 220 Ohm, kemudian dari resistor 220 ohm disambung ke positif LED, dan negatif LED ke grounding.
ESP32 --> Resistor --> LED
Persiapan
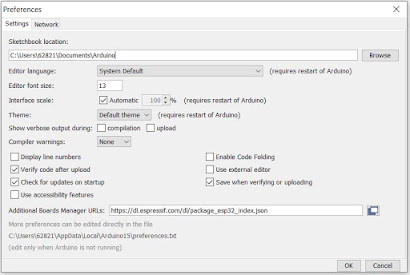
- ESP 32 board harus sudah terinstall di Arduino IDE, caranya disini
- Setting up Firebase console for ESP32 Firebase URL
Firebase
- Masuk ke website firebase
-
Klik Get started
-
Login gmail account
-
Kemudian akan tampil seperti ini, dan klik buat project
-
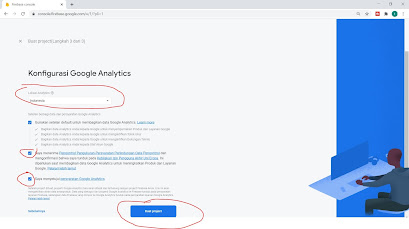
Tulis nama project, dan lanjutkan, kemudian lanjutkan saja untuk Anlaytics
-
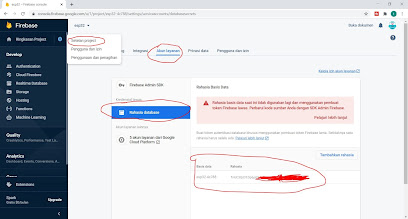
Setelah itu kita sudah selesai membuat Real time database di firebase, sudah ada alamat dari database kita seperti gambar diatas, nantinya alamat tersebut akan kita tulis di program ESP32 kita
-
Nantinya kode yang tertera akan kita masukkan ke program ESP32 : fnUC3Qd3tOp6pGVdyExXXXXXXXXXXXXXX
-
Sekarang Firebase sudah siap, kita lanjutkan pemograma ESP 32 melalui Arduino IDE
ESP32 Code
Pertama kita masukkan dahulu library firebaseESP32. Library dapat diunduh disini
https://github.com/ioxhop/IOXhop_FirebaseESP32
Dan juga kita butuh library ArduinoJson versi 5.13.3 , Bisa kalian cari di library manager dan download sesuai versi tersebut.
#include <WiFi.h>
#include <IOXhop_FirebaseESP32.h>
Kemudian kita setting define firebase HOST, AUTH, dan Wifi.
#define FIREBASE_HOST "esp32-4c788.firebaseio.com" // Host sesuai alamat Firebase diatas
#define FIREBASE_AUTH "wM2ao9NbpDSTZ1NLK5a9fmXXXXXXXXX" // Kode rahasia dari database
#define WIFI_SSID "onlyone" // nama wifi bisa diganti
#define WIFI_PASSWORD "xxxxxxxx" // pass wifi
Pada void setup(), kita akan menghubungkan ESP 32 ke jaringan internet dengan Wifi.begin. Konfigurasi GPIO led sebagai output dan mengirim data string LED ke Firebase Database.
void setup()
{
Serial.begin(115200);
delay(1000);
pinMode(led, OUTPUT);
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
pinMode(led3, OUTPUT);
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("Connecting to ");
Serial.print(WIFI_SSID);
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
Serial.print("Connected to ");
Serial.println(WIFI_SSID);
Serial.print("IP Address is : ");
Serial.println(WiFi.localIP()); //print local IP address
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH); // connect to firebase
Firebase.set("LED", 0);Firebase.set("LED1", 0);Firebase.set("LED2", 0);Firebase.set("LED3", 0);
}
Pada void loop () kita mulai membaca data string yang ada pada Firebase Database apakah status LED "On" atau "Off"..
void loop(){
int ledStatus = Firebase.getInt("LED");int ledStatus1 = Firebase.getInt("LED1");int ledStatus2 = Firebase.getInt("LED2");int ledStatus3 = Firebase.getInt("LED3");digitalWrite(led,ledStatus);digitalWrite(led1,ledStatus1);digitalWrite(led2,ledStatus2);digitalWrite(led3,ledStatus3);
}
Full Code
#include <WiFi.h>
#include <IOXhop_FirebaseESP32.h>
#define FIREBASE_HOST "esp32-4c788.firebaseio.com"
#define FIREBASE_AUTH "fnUC3Qd3tOp6pGVdyExvaYmmc2XXXXXXXXX"
#define WIFI_SSID "onlyone"
#define WIFI_PASSWORD "XXXXXXX"
int led = 2;
int led1 = 4;
int led2 = 33;
int led3 = 32;
void setup() {
Serial.begin(115200);
delay(1000);
pinMode(led, OUTPUT);
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
pinMode(led3, OUTPUT);
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("Connecting to ");
Serial.print(WIFI_SSID);
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
Serial.print("Connected to ");
Serial.println(WIFI_SSID);
Serial.print("IP Address is : ");
Serial.println(WiFi.localIP()); //print local IP address
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH); // connect to firebase
Firebase.set("LED", 0);Firebase.set("LED1", 0);Firebase.set("LED2", 0);Firebase.set("LED3", 0);
}
void loop() {
// put your main code here, to run repeatedly:
int ledStatus = Firebase.getInt("LED"); //Read data from Firebaseint ledStatus1 = Firebase.getInt("LED1");int ledStatus2 = Firebase.getInt("LED2");int ledStatus3 = Firebase.getInt("LED3");digitalWrite(led,ledStatus); // Set LED statusdigitalWrite(led1,ledStatus1);digitalWrite(led2,ledStatus2);digitalWrite(led3,ledStatus3);
}
Upload Code
- Tools --> Board --> ESP32 Arduino --> ESP32 Dev Module
- Tools --> PORT --> Click available port
- Sketch --> Upload --> wait "Connecting .... " --> push boot/flash button ESP32
Result
- Hasilnya akan seperti ini, jika tidak coba periksa lagi program dan diagram anda.
- Pada firebase real time database akan tampil seperti ini.
- Untuk merubah kondisi LED, kita ubah nilai dari LED "0" menjadi "1" begitu juga sebaliknya untuk merubah kondisi LED hidup atau mati.














Komentar
Posting Komentar